Website page loading speed measures how fast elements on a webpage loads, including images, text, and the backend coding. Why does it matter? Because Google made page speed a ranking factor impacting a website’s ranking in search results.
How Page Loading Speed Affects SEO
Let’s explore website page loading speed statistics and how they impact ranking, conversion rate, and user experience.
Website Page Speed SEO Impacts Organic Ranking
Webpage’s insufficient loading speed negatively impacts SEO and results in high bounce rate. Bounce rate is a metric measuring the percentage of visitors leaving a webpage without taking action. An action can be visitors viewing multiple landing pages, interacting with on-page elements, or responding to a call to action.
High Bounce Rate Leads to Lower Conversion Rate
A high bounce rate leads to visitors spending less time on a website (measured by average time on page) and results in a lower conversion rate. Conversion can be anything from making a purchase to subscribing to newsletters.
Website Page Loading Speed Affects User Experience
A slow-loading webpage affects user experience. Think about your own experience waiting for a webpage to load. The longer you wait, the less patience you have, and the more likely to close out the webpage. What happens if a landing page does not finish loading after 10 seconds? Most visitors will close the browser at this point, which is a lost conversion opportunity.
How to Test for Website Page Loading Speed
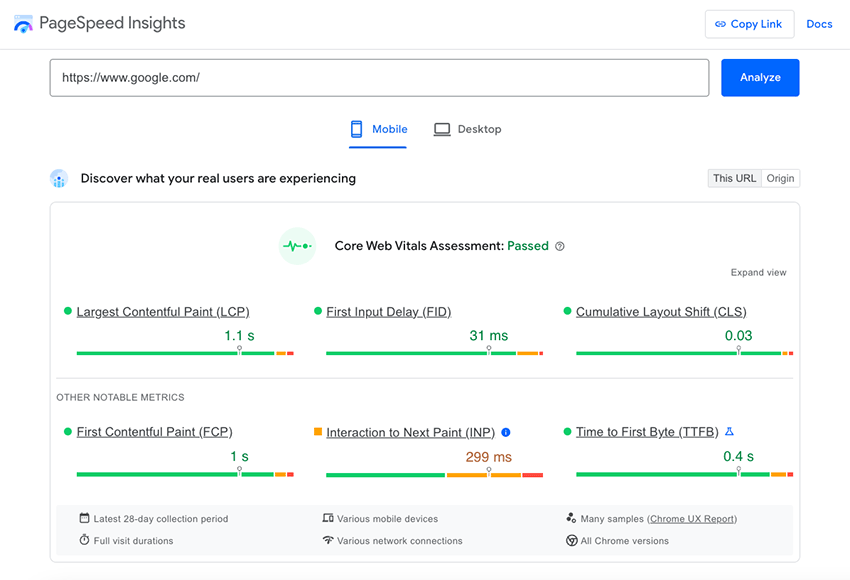
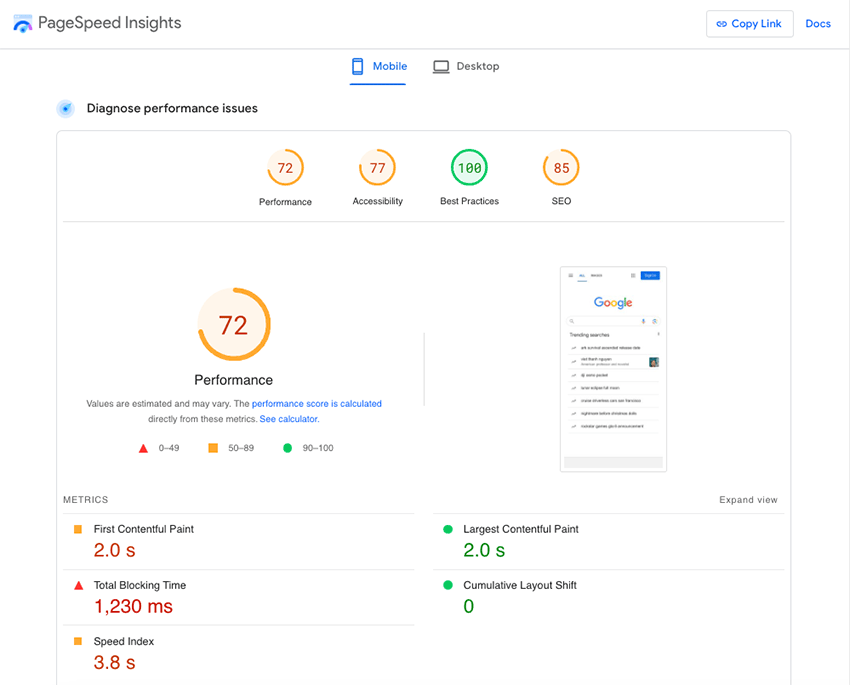
The first step to correcting a slow webpage is to find out what is slowing it down. Google’s free PageSpeed Insights tool will highlight and suggest solutions to problems hindering page loading speed.
Follow the steps below to test webpage loading speed and get recommendations on improving page speed SEO.
Leverage Google PageSpeed Tool to Improve Website Page Speed SEO
- Enter the URL of the webpage to test and click “analyze.”
- Google provides a complete summary of what you should fix, consider fixing, and a list of webpage speed rules you have already passed.
- The suggestions are categorized by mobile and desktop test results to optimize page speed for all viewing devices.


How to Improve Website Page Speed SEO
Google created official page speed rules spelling out precisely what should be done to increase page loading speed. Here are the top four strategies to fix the most common page speed problems and instantly improve page speed SEO.
Top 4 Strategies to Instantly Improve Page Speed SEO

#1. Minify CSS, JavaScript, and HTML Resources to Increase Page Loading Speed
CSS (Cascading Style Sheet), JavaScript, and HTML are all coding languages used to build a website. Codes are contained in resource files in the backend of a webpage, and file size can increase as more codes are added over time.
Minifying Resource File Sizes Improve Page Loading Speed
Minimizing or reducing resource file size by removing unnecessary code can improve page loading speed. When done correctly, the process of minifying resource files should not affect how the code functions.
Google Recommends Github to Minify Resource Files
Google recommends Github to reduce resource file sizes. GitHub is a platform that hosts code for version control and collaboration. It allows everyone working on the same project to receive the latest changes and updates simultaneously, regardless of location.
Top 3 Types of Github Minifier Google Recommends
- HTML Minifier for HTML codes
- CSSNano and CSSO for CSS
- UglifyJS for JavaScript
#2. Use CDN (Content Delivery Network) to Improve Page Loading Speed
What is a CDN?
CDN stands for Content Delivery Network. It is a network of servers placed in various geographical locations that save copies of a website to be recalled quickly with a faster page loading speed.
How CDN Improves Page Loading Speed
CDN improves website page loading speed by delivering cache content through a server that is in close proximity to where the visitor is located.
Example of How CDN Works
For example, a visitor in Los Angeles, CA, will see a webpage load faster than a visitor in New York, NY, when the server is located in California. The more geographical locations the Content Delivery Network’s servers cover, the better overall page loading speed visitors will experience.
How to Get a CDN
You can get CDN service through reputable providers such as Cloudflare, which features hundreds of premium data centers worldwide, covering major markets like North America, South America, Europe, and Asia. Cloudflare creates cache copies of website content and optimizes content delivery speed to visitors.
How to Get a Free CDN with WPEngine Managed Web Hosting
Cloudflare CDN is WPEngine’s partner Content Delivery Network, and you can receive free CDN service through WPEngine web hosting for WordPress. This combination offers the benefit of reliably managed web hosting plus dependable CDN service all in one package.
#3. Reduce Image File Size to Optimize Page Speed SEO
A top Google Speed Test rule is image optimization. When a website hosts a large number of image files, bandwidth can quickly exhaust as website visitors increase.
Use Web Design Tool to Reduce Image File Sizes
Large image files slow down webpage loading speed. Using a graphic tool like Adobe Photoshop to reduce image file size improves website page loading speed.
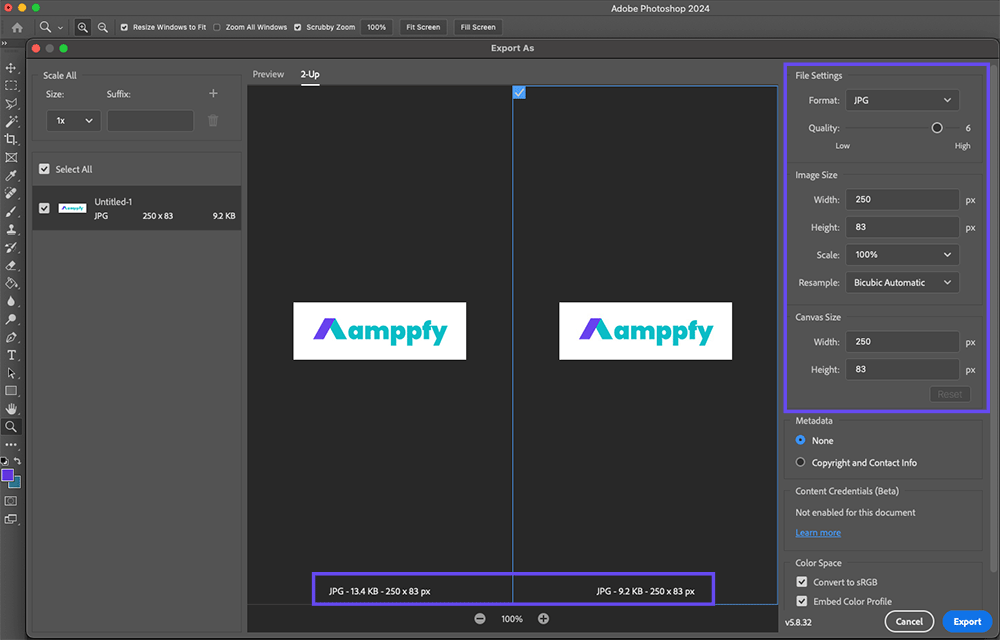
How to Reduce Image File Size with Adobe Photoshop
Adobe Photoshop, an industry-standard graphic design tool, has a convenient “Save for Web” function to reduce the image size with the ability to control the quality of image files. It is the most widely adopted graphic tool for web design.

[elementor-template id=”977″]
#4. Compress Video File Sizes to Boost Page Loading Speed
Video is a creative form of content to engage visitors. However, page loading speed is significantly impacted when a large file-size video is inserted on a webpage. Videos can quickly drain bandwidth and take up too much storage space on the web hosting account. Using a third-party video hosting platform is the best solution to embed a video on a webpage without slowing down the page loading speed.
Use a Third-Party Video Hosting Platform to Improve Page Speed SEO
The advantage of using a third-party video hosting platform has the benefit of saving bandwidth and storage. Instead of uploading videos directly to a website, publish videos on a third-party server and embed the video link on the webpage without compromising page loading speed.
Video Hosting with YouTube
YouTube is the best free platform to host videos as a simple, cost-effective solution to get started. With more than 2.7 billion users to date, YouTube provides a good amount of visibility in terms of video content marketing. In addition, you can leverage YouTube to expand market exposure, gain more views, and attract new audience with video content marketing.