Share via:

-
Save
As of April 21st, 2015, Google uses mobile-friendliness as a ranking signal for responsive web design. If a website is not up to code with mobile displays, webpages are penalized and will not appear in Google mobile search results.
Why is Responsive Web Design Important for Mobile SEO?
A responsive web design that automatically adjusts to different viewing devices sets the foundation for good SEO practice and improves the user experience for mobile search.
Latest Mobile Search User Data
- In 2021, there were 7.1 billion mobile users worldwide, and 85% of Americans own a smartphone. (Statista)
- By the end of 2021, mobile devices drove 54.4% of global website traffic. (Statista)
- 46% of Americans spend five to six hours on their phones daily, and another 22% spend three to four hours on the phone every day. (Statista)
What is a Responsive Web Design?
A responsive web design fits and functions properly on any screen size. It is an intuitive design coded to render correctly on desktop, tablet, and mobile devices. A responsive design automatically detects and shifts webpage elements according to the device type being used to view the website. It works by grouping web elements into grids, while these grids shift and rearrange according to different screen sizes.
How to Build a Responsive Web Design
If you want to avoid the complication of building a custom design, the easiest option is to choose a prebuilt website template. Select a design with a solid navigational structure that delivers a great user experience. See our step-by-step guide on how to start a website using responsive design.
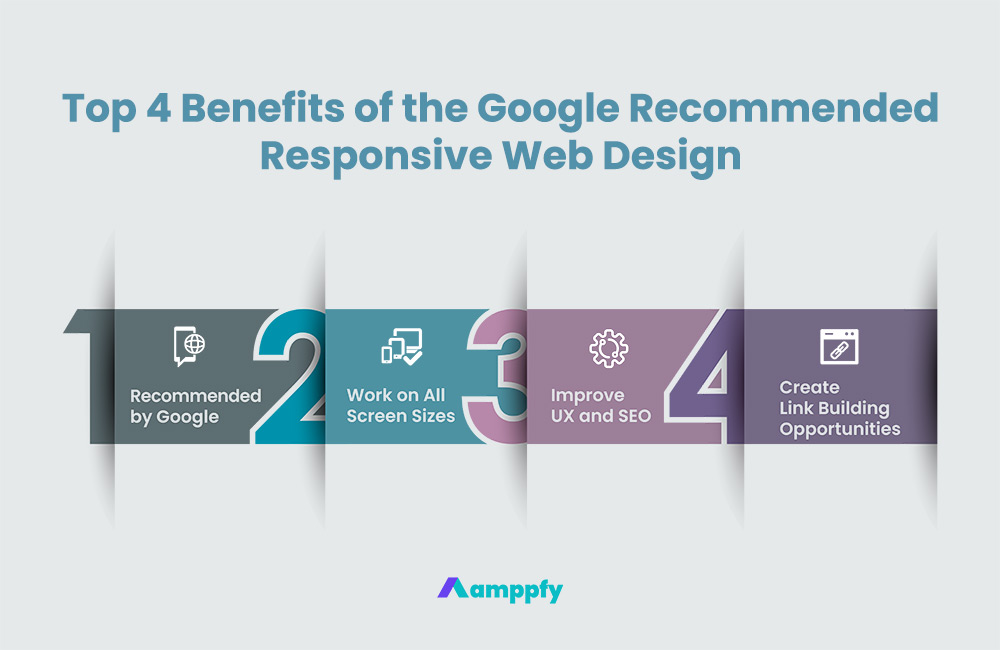
Top 4 Benefits of a Responsive Web Design

-
Save
Here are the top reasons a responsive web design benefits a business website by generating more organic search traffic and improving mobile SEO.
#1. Google Recommends Responsive Web Design
Google recommends a responsive design for a variety of reasons. The intent behind this concept is better content displaying, sharing, and indexing. It is also one of the most critical metrics Google uses to evaluate a website for SEO ranking.
With a responsive design, when Google sends bots to index a website, it only needs to crawl content under the same URL once. Overall, responsive design streamlines website management and optimization across all devices.
#2. Responsive Web Design Works on All Screen Sizes
It is critical to ensure a website loads correctly on any screen size. Here are examples of how Google recommended responsive design provides optimal viewing on multiple devices.
Examples of How Responsive Design Displays on All Screen Sizes
Example 1: Here is a website as a 2×2 grid numbered one to four.

-
Save
Example 2: Now, take this grid and make it into a 4×1 grid instead. This represents a widescreen view of the same website.

-
Save
Example 3: Respectively, if the same 2×2 grid transforms into a 1×4 grid, it represents a narrower screen view of that website.

-
Save
No matter what device a visitor uses to view a website, all webpage elements will responsively adjust to a visitor’s screen size. Content will dynamically rearrange according to the viewing device, whether the website is viewed on a 27-inch screen, a tablet, or a mobile phone.
#3. Responsive Web Design Promotes User Experience and Improves SEO
Choosing a responsive web design that works for both UX (User Experience) and SEO (Search Engine Optimization) is vital to the success of digital marketing. Having a responsive design strikes a balance between aesthetics, usability, and optimization.
How Responsive Web Design Enhances User Experience
User experience is an essential part of result-driven digital marketing strategies. It is about building a beautiful, functional, and intuitive website. Visitors are more likely to respond and engage when elements on a website have a logical flow. A user-experience optimized design can score a higher conversation rate for form fill, visitor interaction, and online sales.
Learn how to design a website for the best user experience and visitor journey.
How Does Responsive Web Design Improve SEO
So how does a responsive design affect SEO? If a website lacks usability on mobile, Google excludes it from mobile search results. This can significantly reduce lucrative organic traffic from mobile searches. When responsive design is applied correctly, all SEO implementations on a website will work seamlessly on any screen size, driving more demand to a website.
#4. Responsive Web Design Creates More Link Building Opportunities
With a responsive design, the same URL and HTML code are in place for desktop and mobile, which means all links pointing to a website also point to the mobile version without losing any backlink opportunity.
Link building is an important SEO strategy that assigns authority and passes “link juice” through internal or external links. Learn more about SEO link building and the best strategies to scale internal and external link building efforts.
Continue the Learning Journey with Amppfy
Amppfy’s digital marketing resource library is beginner-friendly, and zero technical or marketing experience is required to get started. Learn how to create a practical, actionable, and programmatic digital marketing playbook for any business website, e-commerce store, or content platform. Leverage effective SEO, SEM, and social media strategies to boost brand authority, increase online visibility, and generate quality demand.
Follow us on LinkedIn, Facebook, Instagram, and YouTube to stay updated on the latest marketing news, strategies, and free content.
Get Started with Free Generative AI Marketing Tools
- 100% Free
- No Account Required
- Available 24/7
Share via: